Research Blog 14: Evaluation
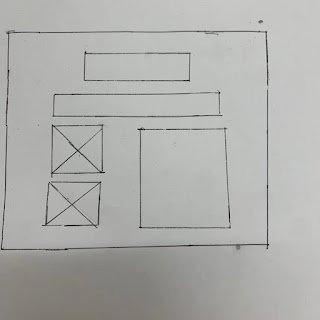
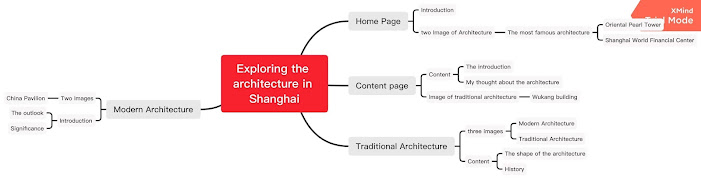
My website is mainly a commercial tourism website. In making the website, I have collected a lot of background about Shanghai architecture to make readers feel rich in knowledge. In both the pictures and the animated pictures, I chose the buildings with an impressive city image. Through the lectures and online sources, I learned about website construction and web page production, had a specific grasp of web page production's basic knowledge, and used Dreamweaver to input HTML and CSS code to build the layout of the website. I use some basic HTML features such as image insertion and alignment Settings,also the text format, color, background. I also used Photoshop to better process part of the pictures to better match the pictures and the web page. Using the software of After Effects to make the motion graph in the production of web pages In the beginning, I encountered some problems when creating a web page. For example, I did n...