Reasearch Blog 6:Design of the website
How would I arrange each page of the site?
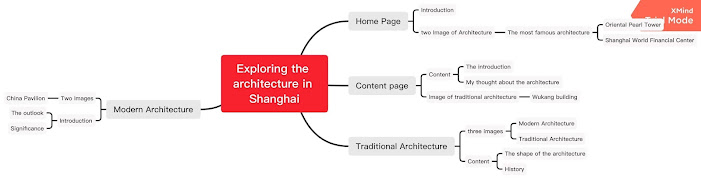
The layout of my website is mainly four pages. For the first page. I will insert two pages and some content. On the first page, I will add a picture of the building and adjust it to the right size. For the second page, I will add a piece of architecture about the historical style of Shanghai. On the third page, I will add an element of architecture about Shanghai's historical style. The text will add the architecture and information provided to the visitors at the top of the picture. On the fourth page, I will introduce the buildings that embody Shanghai's modern and historical sense.
Selection of images
In selecting pictures, I will choose a relatively high definition and distinctive images so that people watching the website will have more intuitive resonance and visual impact. See the title may want to a site to choose a picture is not difficult. With the improvement of the current bandwidth, the use of large images in the site design more and more frequent, excellent picture quality can naturally improve the site's overall visual level.
The site selection of pictures is also a skill. I need to enhance the presentation of abstract information. In addition to information expression, we also need to pay attention to a large image's clarity and content quality. For image selection, I will look for the most intuitive photos on Unsplash and match the web style.
The banner
The banner plays an essential role in the website. The website's banner is just a few short words, but it will become the most critical part of the website. Therefore, a quick and effective keyword is the basis to attract users to browse further. On my website, my theme will be "Exploring the Architecture in Shanghai. I want to use these words to make the audience better understand the architecture of Shanghai.
Content
The content of a web page is usually made up of pictures and text. The text forms the main body of the page, and the pictures can beautify and enhance your page. The content should pay attention to characteristics,so I will add my own thoughts about architecture. Also the information and background about the architecture.
The font
Arial is a beautiful font and is widely used in Microsoft Office because it comes with the software.
font-family: Arial, Helvetica;
Font size: 30px
Title font size:20px
Adobe Color
Different colors are combined and matched according to the principle of harmony, balance, and emphasis to form a beautiful page in web design. I will choose white and blue as color Platte.
Title color
I chose red for the color of the title. The red title can make the theme more eye-catching.
Balance is one of the most important and often overlooked aspects of web design. Visual balance can be achieved through the layout of interface elements, such as selecting the most appropriate fit, the size, and the placement of elements. Sometimes, it is necessary to be bold and innovative and not stick to tradition.
Horizontal balance is the classic layout of a web page. Most people read from left to right, so left to right is the most natural way to do it.





评论
发表评论